产品需要时时刻刻关注用户体验,而在日常生活中,等待场景是一个非常容易降低用户体验、导致用户流失的环节,这时候,产品就需要提供可以缓解用户焦虑的设计,比如合理地利用进度条,来让用户提升耐心。本文作者就对进度条的设计策略做了总结,一起来看看吧。
用户在做任何一件事情时,最反感的事情就是没有预期的等待,千万不要高看其耐心。当用户在完成某个任务时等的太久而耗费过多的时间成本,可能会毫不犹豫地离开,转身投入其他产品的怀抱。
 (资料图片)
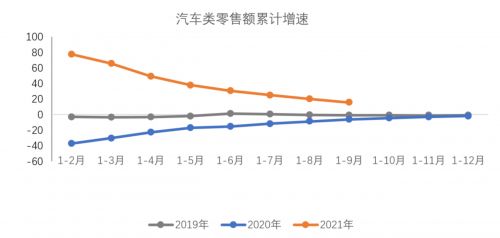
(资料图片)
当然,如果你有足够的信心能召回用户、或产品属于垄断性质用户不得不使用的除外。
有时候,通过技术手段可以在一定程度上加快程序响应速度,但遇到部分实时处理信息或需要系统精确的计算则没办法加快,用户别无选择、只能等待。
想减少用户在等待过程中的无聊、焦虑感,这时,在你的产品任务流程中可增加一个清晰可见的进度条来帮助用户追踪信息,利用实时反馈当前进度让用户具有掌控感,并且还能通过趣味化的视觉效果或提供有帮助的信息来消耗其等待的时间,甚至一度超出用户预期,惊喜之余,用户的接受程度自然也就更高。
不管是PC端还是移动端,进度条的使用都非常广泛,如视频/音乐播放页、下载页、任务完成情况、调查问卷填写进度等,其表现方式也是多种多样。
进度条的目的是降低用户在等待过程中的焦虑感,当进度条的反馈速度较快或即将完成时,用户还会有所期待或产生激动的心情,所以在设计之前我们需要对进度条有一个清晰的认知。在本文中,笔者将带领大家一起探讨进度条的设计技巧及使用方法。
一、进度条基础知识
1. 为什么需要有进度条
有这么一句话“人类的一切恐惧都是来自于未知”,不难看出,焦虑的原因大多都是来自于对未来的不确定性。焦虑无处不在,尤其是近几年很多年轻人人一边打着“财富自由”的名号、一边却享受着“佛系”生存方式,在认知、能力、资源都没有跟上的时候依然迷之自信,焦虑大概就是最好的陪伴了。
当你下载文件突然在中途卡住了是否会焦虑?
到了饭点、点的外卖迟迟未到是否会焦虑?
线上买的商品过了好几天快递还没有送达是否会焦虑?
这些种种都是源于对时间的未知、对后续失去了掌控。在互联网如此发达的今天,缓解上述焦虑并不是难事,只需要一个进度条便能解决大部分问题。
进度条并非局限于口头上的“条形”,其视觉样式千变万化,最需要突出的应该是“进度”,能让用户清晰当前状态,通过图形、色彩、数字百分比与各种场景结合,将本身比较单一的进度条衍生出不同的类型,给用户带去不同的心理感受,不管是提高用户期待还是障眼法,都能让用户在等待的过程中产生无限可能。
2. 进度条定义及使用场景
进度是指用户正在完成某个任务的速度,通过图形、图片或文字将任务的速度、完成度、剩余未完成任务量的大小进行视觉化即是大家所说的进度条。
进度条的使用非常广泛,例如下载进度、注册流程、调查问卷、安装进度、多媒体播放进度、物流轨迹、出票等过程……等,这些都是比较常见的进度条。
另外,我们不能将进度条局限在条形或圆形里面,比如游戏中的人物血量/耗蓝程度/升级经验、地图迷雾、吃鸡跑毒,还有一些物品的消耗度、定时/定量的健身运动、商品限时大促都可以归类于进度条。
3. 进度条给用户的心理感受
用户完成任何一件事情都需要付出对应的时间成本、精力成本或金钱成本,如果付出一定成本后并没有达到预期会不知所措,这时无论出于何种原因,用户很可能转身就走,即便在不得已、必须使用的情况下,也仅只是完成本次任务后便会永久离开。
在特定的场景中,产品无法解决程序响应或处理任务的速度,用户需要等待,必须付出很多、甚至超额的时间成本,这时,进度条的作用就显而易见。
首先,它能给用户一个明确的预期,知道自己当前正在做什么、做了多少、还剩多少,并且以此推断出大概的剩余时间;其次,一个优秀的进度条还能通过转移用户视线,将其带入对其他信息的了解或乐趣中,让用户短暂的忽略进度过程,以减少心理抵触;最后,进度条能缓解用户等待的焦虑感,不至于让用户自以为卡死、或任务无法完成而产生消极的想法。
4. 需要一个信息明确、清晰可见的进度条
用户需要的是对信息的掌控、对未来的预知,如果进度条过于虚假或精确度较低,在进度完成之后并未满足自己的需求,焦虑感瞬间飙升并对产品失去信任。
这就好比我们通过线上点了外卖,催了好几次,可商家每次都说马上送到却迟迟未见,一旦超出我们对时间成本的预期,宁愿花费更多的时间重新点外卖,也要退货的原因 。
产品需要考虑的是给用户一个信息明确、清晰可见的进度条。不难看出,常见的进度条基本都有百分比、已完成/未完成可视图形、色彩明暗对比等综合信息,用户可多角度的对进度进行模糊或精准了解。例如:下载进度中,有已完成、未完成、下载速度、预计剩余时间等信息,让用户对下载进程有一定的把控。
另外,如果因技术原因,无法提供精准进程,尽量想办法尽量将精准度与真实情况靠近,也可提供其他信息转移用户视线或进行心理补偿。
二、常见的进度条类型
1. 动态型
动态型进度条一般用于系统自动处理某个任务而提供的实时进程提醒,在此期间,用户无需其他操作,安心等待结果即可。像大家平时看到的系统杀毒、下载、loading等均属动态型进度条。
动态进度条的目的是让用户明确知道系统正在做什么、当前是否处于正常状态,让用户在等待过程中有心理预期。需要注意的是,这种进度条绝大部分都需要用户花费一定的时间成本,用户有权知道任务进程,只有进程达到100%才能进行下一步操作(暂停/取消中断属中断操作)。
在处理任务时,需要呈现当前状态、进度百分几(数字或色彩明暗对比)、大概剩余时间、暂停/取消中断操作等信息。当然,并不是所有动态进度条都具备上述信息,在实际工作中,要呈现的信息元素会受到多种因素的影响,要结合任务目标、场景、特征来设计,例如用户等待时长、信息的重要程度、开发成本等。
2. 静态型
静态进度条弱化了进度的概念,需要在用户做出一定操作后才会有进度变化。其主要目的是告知用户当前状态,可为其他任务决策提供一定的参考条件,无需用户等待。
常见的如磁盘存储空间、学习进度、表单完成进度等,最重要的是需要突出进度节点、数据,以便用户做出其他方面的决策。
3. 动/静结合型
综合了动态型、静态型进度条的特点,大多使用于视频/音频播放场景中,既有明显的进程动态、同时又明确了当前状态,可系统自动或人为手动控制进程,这种进度条有非常密切的时间关系,却无需缓解用户等待的焦虑。
在正常情况下,“动态+静态”两者之间需要维持着平衡关系,如果存在优先级的高低,还需结合实际使用场景的变化来确定设计目标。
例如抖音视频的进度条就相对弱化,因为短视频耗时原本就比较少,几秒到几分钟不等;而看电视剧/电影因为耗时较多就完全不同了,用户的操作需求较高,视觉优先级自然更高。
三、进度条设计流程
1. 明确设计目标
首先,需清楚了解产品需求及用户需求,设计进度条的目的是为了更好的帮助用户明确当前状态、还是为了缓解用户在等待过程中的焦虑感,以此确立设计目标。
2. 合适的进度条类型
根据设计目标合理的选择进度条类型,如上述提到的动态型、静态型或综合型。但进度条类型并不仅限于此,快递轨迹地图、外面送餐进度就与众不同,只不过这种类型只适合特殊性质的进度存在,并不会遍地使用。
3. 信息元素及优先级
结合进度条使用场景及类型综合分析,确定好需展示的信息元素并罗列优先级,以便重要的信息能优先被用户看到,次要信息紧随其后。
4. 视觉表现方式
表现方式虽然多种多样,但要想设计出实用性、易用性较高的进度条需以上述的分析结果为前提,并经过多方面思考,确保各图形、文字元素清晰可见,信息层级划分明确,尽量减少用户思考时间及认知成本。
另外,如果动态型的进度条需用户等待的时间较长,可通过增加其他有价值的信息或趣味化的内容转移用户注意力,让用户在不知不觉中轻松消耗掉等待时间。例如,进入全民K歌房间、加载歌词的过程中,系统会提供部分操作技巧及常见问题的处理方式;进入七雄争霸网游加载时,会通过打地鼠游戏给用户带来其他的乐趣。
四、进度条设计原则
1. 不主动干扰用户
对于内容型产品,虽然用户对动态进度条有一定操作需求,但为了让其更专注于内容本身、尽量不要让进度条对用户产生过多的干扰,尤其是视频类应用,避免影响用户沉浸式体验。
类似抖音/快手这种短视频应用,对进度条的操作需求并不高,从界面中不难看出,进度条视觉效果相对较弱,并不会过多地吸引用户注意力。
而腾讯视频的进度条在视觉上就强化了很多、相当抢眼,很明显对于电影/电视剧这种时间较长的视频,操作需求也是直线上升,但也没有就此过多干扰用户,显示3秒左右、在无任何操作的情况下即会自动隐藏。当然,这并非降低进度条的实用性,一方面得归功于通过其他操作依然可控制进视频进度,例如屏幕左右长按、或左右滑动。
合理的进度条设计不会在用户专注于内容时来分散其注意力,一旦受到干扰,用户体验就会大打折扣并由此产生一些不可控的想法,降低继续看下去的欲望或因为误操作而跳出页面,对产品来说都将是得不偿失。
2. 合理的即时反馈
不管是动态还是静态进度条,一定要做到及时反馈,这并不仅限于我们前面所说的基本信息提示,在条件允许的情况下,需结合实际使用场景,尽可能的给予用户更明确的提示。
滑动腾讯视频的进度条,在画面正中心会重复出现进度条以及超大的数据变化提示,这无疑让用户对进度条的变化感知更清晰、信息的接收效率和质量也会更高。
另外,大家在运动过程中跟手机屏幕存在一定距离、且因动作幅度变化的问题,对信息的感知能力较低,而Keep将进度条设计的非常大,视觉效果相当突出,在很大程度上提升了用户对信息的接收能力。
作为设计师一定要分清楚下面的三种情况:
静态进度条,要通过其他信息的处理才会发生变化,无需刻意关注;
动态进度条,用户的焦点完全聚焦在进度条及信息变化上,抛开系统的硬性问题,做好视觉反馈也很容易满足用户需求;
而面对综合型进度条,虽然用户在操作,但其主要精力还依然停留在内容本身,所以除视觉反馈之外,还可以从听觉、触觉上下功夫,力求给予用户更好的即时反馈。
3. 极致的用户体验
整天喊着提升用户体验,口头上的假、大、空还是别来了,我们来点实际的。
1)触控热区
不要将可操作区域限制在这根细细的进度条可视区域,在空间区域允许的条件下,高度不要低于40px(2倍图参考值,非绝对),即便到不到此条件,也要把进度条周边的区域使用到极致,将可触控区域开发到最大化。
2)操作方式
避免将操作方式限制在仅进度条上,多一种操作方式就能多匹配一个使用场景、也多给了用户一个方便。例如腾讯视频长按左、右侧区域可实现快进、快退,左右滑动操作跟直接拖动精度条无差别。另外,优酷视频更是来了一个黑科技,通过手势就能隔空调整进度。
3)引导用户
主要针对动态型进度条,为了缓解用户在等待过程中的焦虑,用其他内容吸引用户,可以是一个动效、帮助信息、一个笑话,甚至是跟产品毫无相关的内容,其主要目的是协助用户度过等待期即可。
五、常见问题及避坑指南
1. 为什么会卡在最后的1%
相信很多人都有过这种感觉,进度条跑到99%就会猝不及防的卡顿一下,除了一部分是系统在为反馈成功信息做准备(消耗的时间很短),还有一部分则是程序刻意而为之。
进度条的目的更多是为满足用户心理、缓解焦虑而设计,其中有很多场景是无法衡量真实进度的、就是一障眼法例如loading页,程序一般会设定一个完成时间,当达到设定时间、但进程未完成,这时就只能卡在99%等待完成,只要用户等待的时间不长就很容易接受,或有一种“即将完成”的激动心理。
卡顿在99%只为应付意外情况而使用的备用方案,切勿直接一开始让进程飙的很快,随之将大部分时间都压在最后的1%上,这种自以为聪明的手段只会与用户的心理预期相差甚大,导致用户反感。
(PS:在购票应用中,如果平均出票时间为10s,可以将99%的进程时间设定在8~10s,如果设定在两三秒,就有可能造成上述不良的后果)
2. 避免让用户不知所措的进度指示
在一些需要等待的任务进程中,用户只看到一些类似“加载中、请稍等”或一个无法预估结果的动态loading页,这让笔者不由的想起了几年前去一家餐厅吃饭的场景,当时问服务员上菜还需要多久,服务员回答“马上就好”,过来10分钟再问,还是同样的回答,就这样等了40多分钟,还是回答“马上就好”,仔细一问,本以为快结束了、原来还没开始,此时只想说“@!#$%^&*(!@#$%^^&*…”。
毫无价值的反馈信息就如上述笔者当时的心态。有时候,加载中只是一个状态,如果不适合使用进度条,也要给用户一个大概的预期,只需一个辅助说明就能降低用户的逆反心理,如状态“出票中”加辅助信息“整个过程大概需要30s”,就会产生不一样的效果。
3. 提供必要的步骤/节点
在部分进度条场景中,除了应有的基本进程信息外,还可适当进行分类、增加必要的步骤,用户不仅能清楚知道当前所处位置、还能根据任务量预测出每个步骤大概的时间成本,对完成整个任务心理预期的精准度更高。例如填写在线简历、申请信用卡就是最好的例子。
4. 不要威胁你的用户
笔者之前写过一篇《文案篇 | 优秀的文案是产品最好的助力》的文章,由此可见文案的力量。在部分场景中,应用需要用户付出少量的时间去等待,并未设计进度条,可系统依然在默默进程。在此期间,为避免出现意外并不允许用户重复操作,由此衍生诸如“重复操作会造成资金损失、再次点击可能创建新的订单…”等文案提示,言语之中似乎透漏着警告、威胁用户的味道,极为不友好。
在这种情况下,既然没有给予明确的进度条提醒,就更不应该威胁你用户,应该通过限制用户再次发送请求、并说明原因以抚慰其心情,避免用户不知所措而降低对产品的满意度。
5. 进度条什么时候需要拖动
如果在长视频/音频使用场景下,毫无疑问绝大多数是可以拖动的,这也不是我们今天讨论的重点。
进度条是否提供拖动操作主要取决于产品定位,最大的一个因素就是视频的长短,因为人们从大脑发出指令到寻找进度条滑块位置、再到手动触发都需要好几秒的时间,所以,过短的视频根本无需设置拖动操作。例如,抖音低于30s的视频是没有进度条提醒以及拖动操作的,大于30s的视频可随意拖动。当然,不同的的产品设定的时间界限不同。
另外,各直播平台在直播过程中也是无法进行拖动操作的,但小鹅通平台基于直播同步缓存的条件,用户一旦点击暂停后再点击播放,系统会自动从直播切换到录播,可前后拖动播放进度,当拖动到直播位置又会自动切换到直播状态,非常人性化。
六、结语
一个优秀的进度条能让用户的等待过程变的清晰流畅,在一定程度上提升了用户耐心,使其愿意花一些时间来等待程序运行,这也将促成一个积极有效的系统响应时间差的过渡,引导着用户在可能花费更多时间成本的情况下依然保持着对产品的信任,并顺利完成任务。
在市场接近饱和的大环境下,还是有一些产品脱颖而出,虽说离不开优秀的产品和运营团队,可作为设计师的我们,也要通过不断地学习和思考为产品赋能。
做好进度条设计或许对产品价值的提升并不明显,但依然要保持对设计的热爱,把它当做提升用户体验方向中1%、1‰的存在,持续不断的从多个角度发挥出设计价值,用户体验必定能得到很大的提升。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
关键词: 进度条篇|从5方面入手 助你设计出优秀的进度条









































































 营业执照公示信息
营业执照公示信息